

Practical GameMaker projects : build games with GameMaker Stuby Tyersĭeveloping turn-based multiplayer games : with Gamemaker studio 2 and NodeJS 2018 by Rajivīuilding games with Ethereum smart contracts : intermediate projects for solidity developers 2018 by Iyer, et al Spring Boot 2 recipes : a problem-solution approach 2018 by Deinum Practical Bot development : designing and building Bots with Node.js and Microsoft Bot framework 2018 by Rozga Practical video game bots : automating game processes using C++, Python, and AutoIt 2018 by Shpigor Multidisciplinary approaches to neural computing 2018 by Ulrik Game on! : gamification, gameful design, and the rise of the gamer educator 2018 by BellĬomprehensive healthcare simulation : neurosurgery 2018 by Alaraj

Playing smart : on games, intelligence and Artificial Intelligence 2018 by Togelius The metainterface : the art of platforms, cities, and clouds 2018 by Andersen, et al UX optimization : combining behavioral UX and usability testing data to optimize websites 2018 by Tomlin Resonant games : design principles for learning games that connect hearts, minds, and the everyday 2018 by KlopferĪdvances in culturally-aware intelligent systems and in cross-cultural psychological studies 2018 by Faucher The innovation in computing companion : a compendium of select, pivotal inventions 2018 by O'ReganĬognitive biases in visualizations 2018 by EllisĪ play of bodies : how we perceive videogames 2018 by Keogh Video game influences on aggression, cognition, and attention 2018 by Ferguson Gamification in learning and education : enjoy learning like gaming 2018 by Kim, et alīehavior engineering and applications 2018 by Wong, et al Recent advances in technologies for inclusive well-being : from worn to off-body sensing, virtual worlds, and games for serious applications 2018 by Brooks, et al Stories : screen narrative in the digital era 2018 by Christie, et alĮducation, narrative technologies and digital learning : designing storytelling for creativity with computing 2018 by HallĪrtificial intelligence and games 2018 by Yannakakis, et alīeginning SVG : a practical introduction to SVG using real-world examples 2018 by Libby STEAM jobs in game development 2018 by Rosenberg Programming visual illusions for everyone 2018 by BertaminiĬlinical rehabilitation experience utilizing serious games : rehabilitation technology and a technical concept for health data collection 2018 by Lawo, et al Rhythm, play and interaction design 2018 by Costelloĭesigning immersive video games using 3DUI technologies : improving the gamer's user experience 2018 by Kulshreshth, et alįunology 2 : from usability to enjoyment 2018 by Blythe, et al
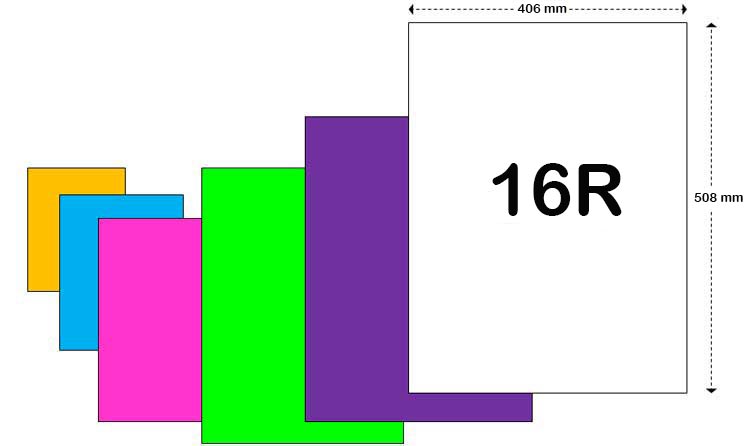
GIDEROS GET LOGICAL DIMENSIONS SERIES
Se:International series on computer entertainment and media technology 2015 - 2018ĭesigning with the body : somaesthetic interaction design 2018 by Höök The creation of iGiselle : classical ballet meets contemporary video games 2019 by Stovel New directions in music and human-computer interaction 2019 by Holland, et al Problem-based learning : a didactic strategy in the teaching of system simulation 2019 by Cevallos-Torres, et alĮmotional engineering Vols. Value sensitive design : shaping technology with moral imagination 2019 by Friedman, et al

Paper Book Ultimate Guide to Game Writing and Design 2007 by Dille QA76.76. Gideros can then set the device orientation internally so everything is drawn correctly.Save Time - use Tables of Contents (front of book) & Indexes (back of book) In that way the user can specify explicitly whether he wants a landscape or portrait window which Gideros would interpret as a landscape or portrait *device*. I think this should change so the first number is always width. (You must also specify LANDSCAPE_LEFT/RIGHT) If you want a landscape 480 wide, 320 tall window. Currently you always put the small dimension first, e.g. I think this can be fixed, but the first step is (IMO) to change how setWindowSize works. (For this reason, I disabled this option in the recent HTML5 version of Nebula which *was* exported by Gideros. I can change the app orientation (setOrientation), but not the *device* orientation in game. I can't currently reproduce this in Gideros. "device") toggles between portrait and landscape. Go to the options menu and press the "portrait/landscape" the app's window changes size and shape.
GIDEROS GET LOGICAL DIMENSIONS CODE
In that case, the window is the "device" and it can be portrait or landscape and this can change, either under program control (setWindowSize) or by the user.įor instance, if you run the PC version of Nebula Retro: (this version was not exported by Gideros, but my own "toy" SDK, but the Lua code is essentially the same) I think the whole issue of orientation is pretty complicated and I do think it needs to be generalised for desktop export where apps appear in a window which can be any size or shape.


 0 kommentar(er)
0 kommentar(er)
